
This post looks at hardening the security for the swiyu public beta infrastructure. The generic containers provide both management APIs and wallet APIs which support the OpenID for Verifiable Presentations 1.0 specification. The management APIs require both network protection and application security. This post looks at implementing the network isolation. Code: https://github.com/swiss-ssi-group/swiyu-passkeys-idp-loi-loa Blogs in this […]

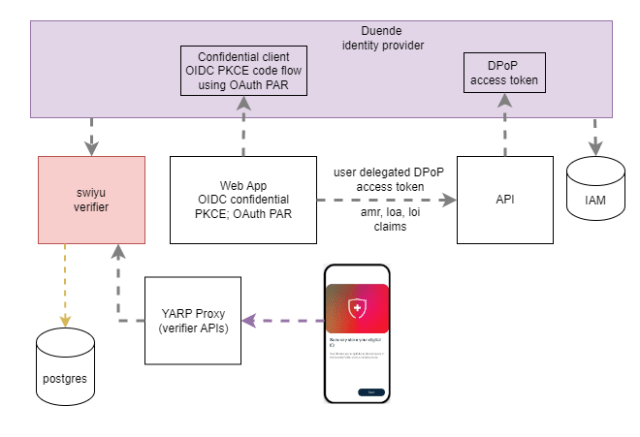
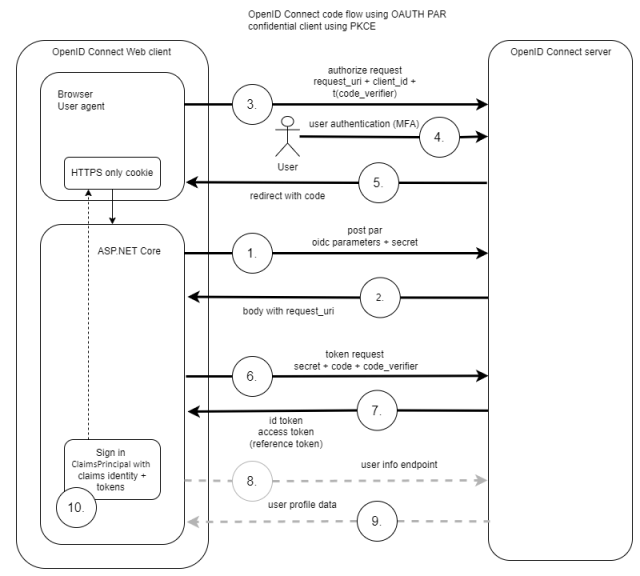
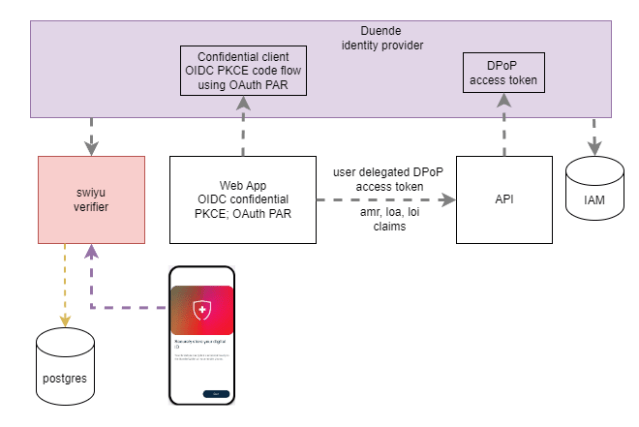
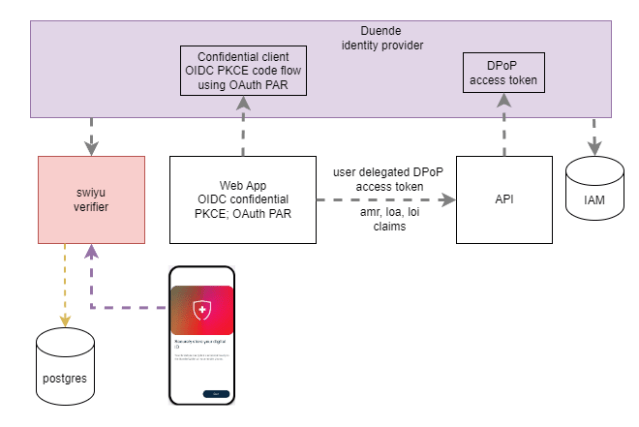
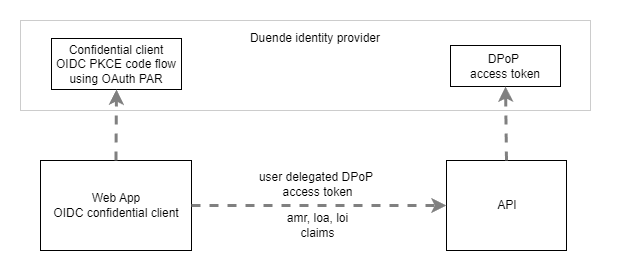
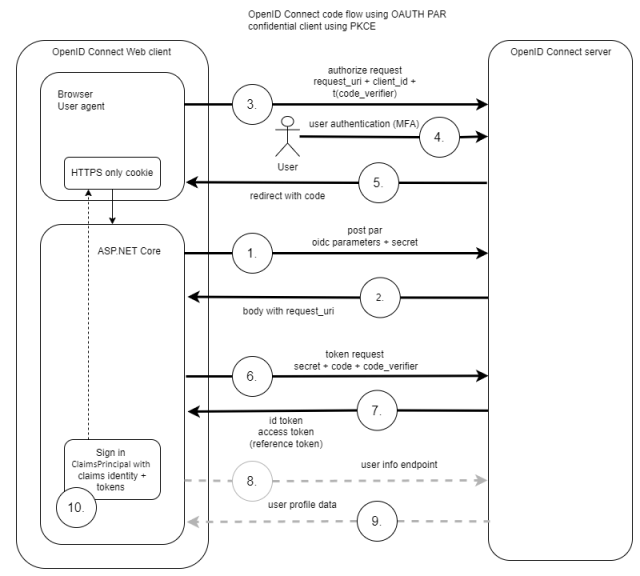
This post looks at implement client assertions in an ASP.NET Core application OpenID Connect client using OAuth Demonstrating Proof of Possession (DPoP) and OAuth Pushed Authorization Requests (PAR). Code: https://github.com/swiss-ssi-group/swiyu-passkeys-idp-loi-loa Blogs in this series: Setup An ASP.NET code application is setup to authentication using OpenID Connect and OAuth PAR. The web application is an OIDC […]

The post shows how to implement a step up authorization using the OAuth 2.0 Step Up Authentication Challenge Protocol RFC 9470. The application uses ASP.NET Core to implement the API, the web application and the identity provider. Duende IdentityServer is used to implement the OpenID Connect server standard and also OAuth DPoP token binding as […]

This article explores how to implement Level of Identification (LOI) in an ASP.NET Core application. The solution uses Duende IdentityServer as the OpenID Connect provider and ASP.NET Core Identity for user management. Identity verification is performed using the Swiyu Public Beta infrastructure. Any OpenID Connect client can consume the loi claim together with the loa […]

This post shows how to implement an application which requires a user to authenticate using passkeys. The identity provider returns three claims to prove the authentication level (loa), the identity level, (loi) and the amr claim showing the used authentication method. Code: https://github.com/swiss-ssi-group/swiyu-passkeys-idp-loi-loa Blogs in this series: The amr claim and the loa claim returns […]

The post shows how to set the correct amr value when authenticating using ASP.NET Core Identity and passkeys in .NET 10. When authenticating using OpenID Connect and passkeys authentication, the OpenID Connect Extended Authentication Profile (EAP) ACR Values 1.0 specification should be used for the implementation. The amr claim should return the pop value. Blogs […]

This post looks at authentication and identity validation and describes what should be validated and some of the concepts. With the increasing push to move processes to a digital world and the new threat models, authentication and identity validation MUST be implemented in a professional way. Using standards like OpenID Connect, OAuth and OpenID VCs […]

This post show to implement a “Forgot your password” flow using the Swiss Digital identity and trust infrastructure, (swiyu) in an ASP.NET Core web application using ASP.NET Core Identity and Duende IdentityServer. The generic containers from swiyu are used to integrate the Swiss E-ID and the OpenID for Verifiable Presentations standards. .NET Aspire is used […]

The post shows how to use the Swiss Digital identity and trust infrastructure, (swiyu) as an MFA method in an ASP.NET Core web application using ASP.NET Core Identity and Duende IdentityServer. The generic containers from swiyu are used to integrate the Swiss E-ID and the OpenID for Verifiable Presentations standards. Code: https://github.com/swiss-ssi-group/swiyu-idp-mfa-aspire-aspnetcore Blogs in this […]

This post demonstrates how an ASP.NET Core application can connect to a secure MCP server using OpenID Connect and OAuth. Both applications use Duende IdentityServer as the identity provider. The MCP server requires delegated DPoP access tokens. Code: https://github.com/damienbod/McpOidcOAuth Setup The UI application authenticates with the Duende IdentityServer using OpenID Connect. Upon successful authentication, a […]
